REACT에서 폴더 정리를 진행했음.
/src
/app # 앱 초기화 및 설정 파일
/processes # 사이드 이펙트와 비즈니스 로직을 처리하는 커스텀 훅
/pages # 각 페이지 컴포넌트
/widgets # 재사용 가능한 작은 UI 컴포넌트
/features # 특정 기능을 담당하는 모듈
/story # 소설 생성 관련 기능
/api # 소설 생성 관련 API 호출
/model # 소설 데이터 모델
/ui # 소설 생성 UI 컴포넌트
/image # 이미지 생성 관련 기능
/api # 이미지 생성 관련 API 호출
/model # 이미지 데이터 모델
/ui # 이미지 생성 UI 컴포넌트
/entities # 애플리케이션의 주요 엔티티
/user # 사용자 관련 데이터와 기능
/post # 게시글 관련 데이터와 기능
/comment # 댓글 관련 데이터와 기능
/shared # 애플리케이션 전반에서 공유되는 리소스
/types # TypeScript 타입 정의
/utils # 유틸리티 함수
구조 설명
app: 앱의 메인 진입점, 설정 파일 등을 포함합니다.
processes: 비즈니스 로직, 사이드 이펙트를 처리하는 곳입니다. 여기에는 API 호출을 관리하거나, 전역 상태 관리 로직이 들어갈 수 있습니다.
pages: 애플리케이션 내의 각 페이지를 나타내는 React 컴포넌트들을 포함합니다. 예를 들어, 홈페이지, 상세 페이지 등이 이에 해당합니다.
widgets: 재사용 가능한 작은 UI 컴포넌트들을 포함합니다. 예를 들어, 버튼, 입력 필드, 토글 스위치 등이 있습니다.
features: 애플리케이션의 특정 기능을 담당하는 모듈들을 포함합니다. 각 기능은 해당 기능과 관련된 API 호출, 데이터 모델, UI 컴포넌트 등을 내부에 포함할 수 있습니다.
entities: 애플리케이션에서 사용하는 주요 엔티티들을 정의합니다. 이는 데이터 모델과 상태 관리 로직을 포함할 수 있습니다.
shared: 애플리케이션 전반에서 공유되는 리소스를 포함합니다. 여기에는 공통 유틸리티 함수, 공통 타입 정의 등이 포함됩니다.
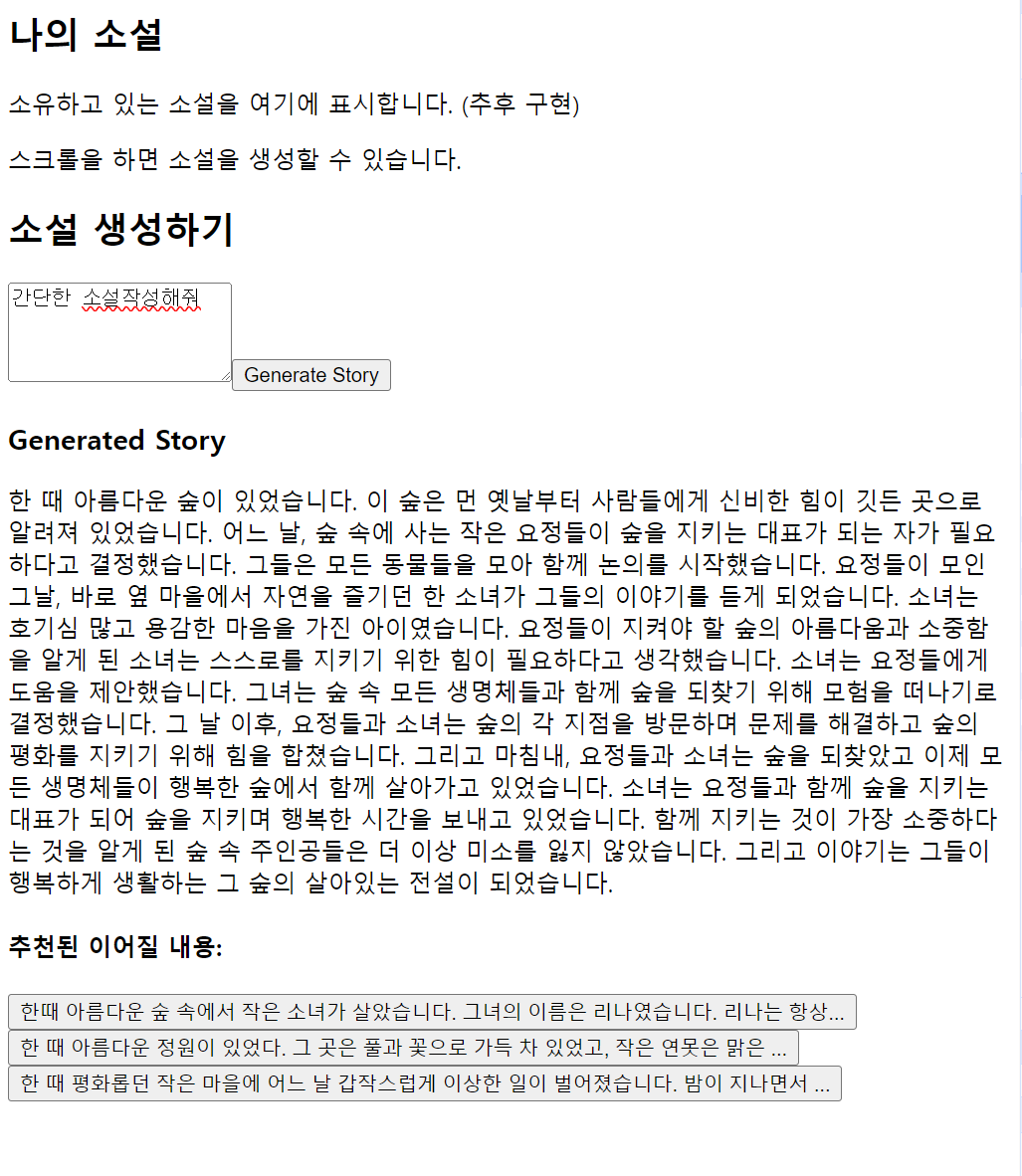
22:10 쯤에 버튼 3개에 각각 인공지능이 추천하는 답변이 나타나도록 했다.
넘나 뿌듯하고~

TODO :
1. 답변 실시간화.
2. 현재 오랜 시간을 기다려야하기 때문에 이 부분을 해결해야함. 비동기화를 적극 활용하거나 서비스를 좀 더 고민해봐야할 것 같음.

