1. listplz
1-1. 마우스 클릭 이펙트
1-2. 데이터 저장옵션 선택.
1-3 데이터 생성
마우스 클릭 이펙트
클릭 했을 때 이펙트를 넣고 싶었고 아래와 같은 효과를 얻을 수 있었다.
//코드
import React, { useEffect } from 'react';
import './WaveEffect.css';
const WaveEffect = () => {
useEffect(() => {
const handleClick = (e) => {
const wave = document.createElement('div');
wave.className = 'wave-effect';
wave.style.left = `${e.pageX}px`;
wave.style.top = `${e.pageY}px`;
document.body.appendChild(wave);
setTimeout(() => wave.remove(), 600);
};
document.addEventListener('click', handleClick);
return () => {
document.removeEventListener('click', handleClick);
};
}, []);
return null;
};
export default WaveEffect;
//css
.wave-effect {
width: 30px;
height: 30px;
position: absolute;
border-radius: 50%;
border: 2px solid rgba(111, 145, 255, 0.7);
background: transparent;
transform: scale(0);
animation: wave-effect 0.6s linear;
pointer-events: none;
}
@keyframes wave-effect {
to {
transform: scale(2.5);
opacity: 0;
}
}
데이터 저장옵션 선택
여러가지가 있었지만 IndexedDB를 선택하여 관리하기로 했습니다.
로컬 파일 시스템
<장점>
직관적인 파일 기반의 데이터 저장 방식.
별도의 데이터베이스 관리 시스템(DBMS) 설치 필요 없음.
시스템의 파일 관리 기능을 직접 활용할 수 있음.
<단점>
병렬 처리와 동시성 관리가 제한적.
대규모 데이터 처리에 비효율적.
데이터 무결성 및 보안 관리에 취약.
<특징>
대부분의 운영 체제에서 기본적으로 지원됨.
localStorage
<장점>
웹 애플리케이션에서 클라이언트 측 데이터 저장에 용이.
설치나 서버 측 구성 필요 없음.
간단하고 쉬운 API 제공.
<단점>
5MB 내외로 저장 용량 제한이 있음.
구조화된 데이터 관리에는 적합하지 않음.
HTTP 요청에 데이터가 포함되지 않음.
<특징>
브라우저에 기반한 키-값 저장소.
IndexedDB
<장점>
대용량 데이터 저장 및 복잡한 조회에 적합.
비동기 API로 브라우저의 UI 블로킹 최소화.
인덱스를 통한 빠른 데이터 검색 지원.
<단점>
API가 복잡하고 사용하기 어려울 수 있음.
모든 브라우저에서 동일하게 작동하지 않을 수 있음.
<특징>
객체 저장을 위한 브라우저 내장 데이터베이스.
NeDB
<장점>
Node.js 환경에서 사용하기 쉬운 경량 데이터베이스.
MongoDB와 유사한 API와 쿼리 언어 제공.
별도의 데이터베이스 서버 설치 필요 없음.
<단점>
대규모 데이터 처리 및 고급 기능에는 제한적.
복제 및 분산 처리 기능 부재
<특징>
JavaScript 기반의 내장형 데이터베이스.
SQLite
<장점>
서버리스 아키텍처로 별도의 DB 서버 설치 필요 없음.
가볍고, 설치가 간편하며, 트랜잭션 지원.
다양한 플랫폼 및 프로그래밍 언어에서 널리 사용됨.
<단점>
동시 쓰기 작업에 대한 제한.
대규모, 고성능 데이터베이스 시스템에는 적합하지 않음.
<특징>
자체 파일 기반의 경량 SQL 데이터베이스.
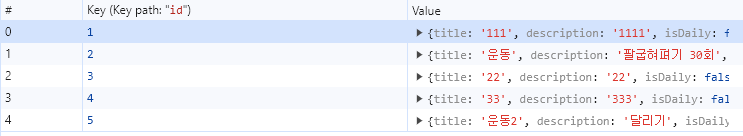
데이터 생성
아래와 같이 데이터를 생성했지만 아직 더 설정해놔야 할 부분이 있기 때문에 내일 마저 더 진행해야할 것 같다.

'개인프로젝트 > listPlz' 카테고리의 다른 글
| listplz - DB에 변수 추가하기, taskProgressBar (0) | 2024.02.06 |
|---|---|
| listplz 데이터 상호작용 (1) | 2024.02.02 |
| react-electron 환경설정(윈도우) (0) | 2024.01.23 |

